


- #Best module for simple grids js install#
- #Best module for simple grids js software#
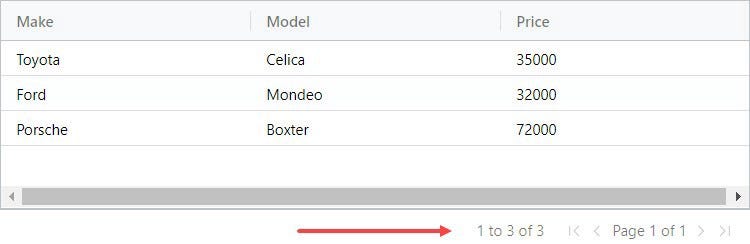
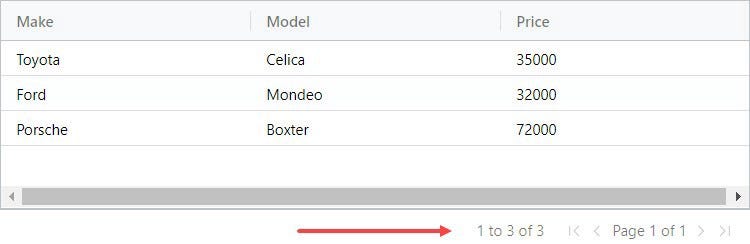
You can integrate React Table into your React application even if you just need to implement pagination using the usePagination Hook. This is what a typical React datagrid will look like with pagination: Then start building a basic data table with the primary hook useTable.
#Best module for simple grids js install#
To add it to your project, install the package with: npm install react-table React Table allows you to use React Hooks to configure your datagrid features such as filtering, sorting, pagination, virtualized rows, in-cell editing, etc. This gives you the freedom to theme your datagrid to fit your application requirements. By headless data table, it means it does not control how your markup renders or UI elements. React Table is a headless, open source, lightweight, and extensible data table. Having seen some of the importance of using a datagrid, let’s take a look at some of them.
Datagrids have features such as filtering, sorting, and pagination that make it easier to navigate through large datasets. Also, most libraries have virtual scrolling that improves the user experience when scrolling through large sets of data Most open source datagrid libraries are very lightweight, so they don’t make up for much overhead cost. Datagrids improve the performance of your application. Here are some of the reasons why you should choose a datagrid for your next application: Why datagrids are importantĭatagrids are essential in web applications that render a lot of data such as live reports, tracking stats, and so on. In this article, we’ll be outlining why datagrids are important and discussing five JavaScript datagrids that you should consider for your next project. They have this spreadsheet-like user experience and can be customized to build complex, scalable, and data-rich interfaces. Grids are data-driven and are built to handle high-performance business web applications. Datagrids are components that can render data in rows and columns and enable users to perform operations such as sorting and filtering data, exporting data, in-cell editing, pagination, etc. If you’ve ever worked on a web application for businesses or fintech, you would have observed that they often organize data in tables. 5 open source JavaScript datagrids for your next project I enjoy teaching what I have learned and what I'm currently learning so that others can benefit from it. #Best module for simple grids js software#
Chimezie Enyinnaya Follow I'm a self-taught software developer based in Lagos, Nigeria.






 0 kommentar(er)
0 kommentar(er)
